One block to rule them all

If you work with building websites, then maybe you have been lucky enough to have experienced the magic of when really good content gets added to the site for the first time? Suddenly from all the months of working with test content in the new framework, for example with images of cats (or is that just our developers?), the site becomes alive and purposeful.
Onboarding editors and giving them the opportunity to create the greatest, and most sellable, e-content is definitely one of the most enjoyable aspects of my work.
Often editors are highly motivated to create inspirational content, but justifiably not interested in solving complicated technical issues. They want to present their products in the best possible way, as fast as possible. Time used on the nitty gritty of making a solution work is not appreciated when they are on tight deadlines and have high sales targets.
Our job at Geta is to make it as easy for editors to do this. We see that improving the content management system is not often prioritized by clients, and in many cases isn’t actually possible. After launch other things such as new customer features and integrations often become a focus.
This means it is important to get the right editorial tools in place from day one.
Freedom for editors!
When we began making a new version of Geta Commerce for Optimizely - our ecommerce kit for .net core, we decided we needed to evaluate the different skill levels of editors and make blocks for them that would allow them work freely.
We asked our editors what they disliked most about CMSs they had used and they told us the following:
- Not knowing which block to use in which situation or device
- Cryptical or confusing properties in blocks
- Not being able to use a block in the way they wanted because of too many restrictions
Some of these issues could have been solved with additional training or renaming properties, but we decided a good start would be a new, easy to use block - one that would “rule them all”.
Our new Content block combined the previous image block, text block, video block and hotspot block. It was made with the aim of giving back control to the editor.
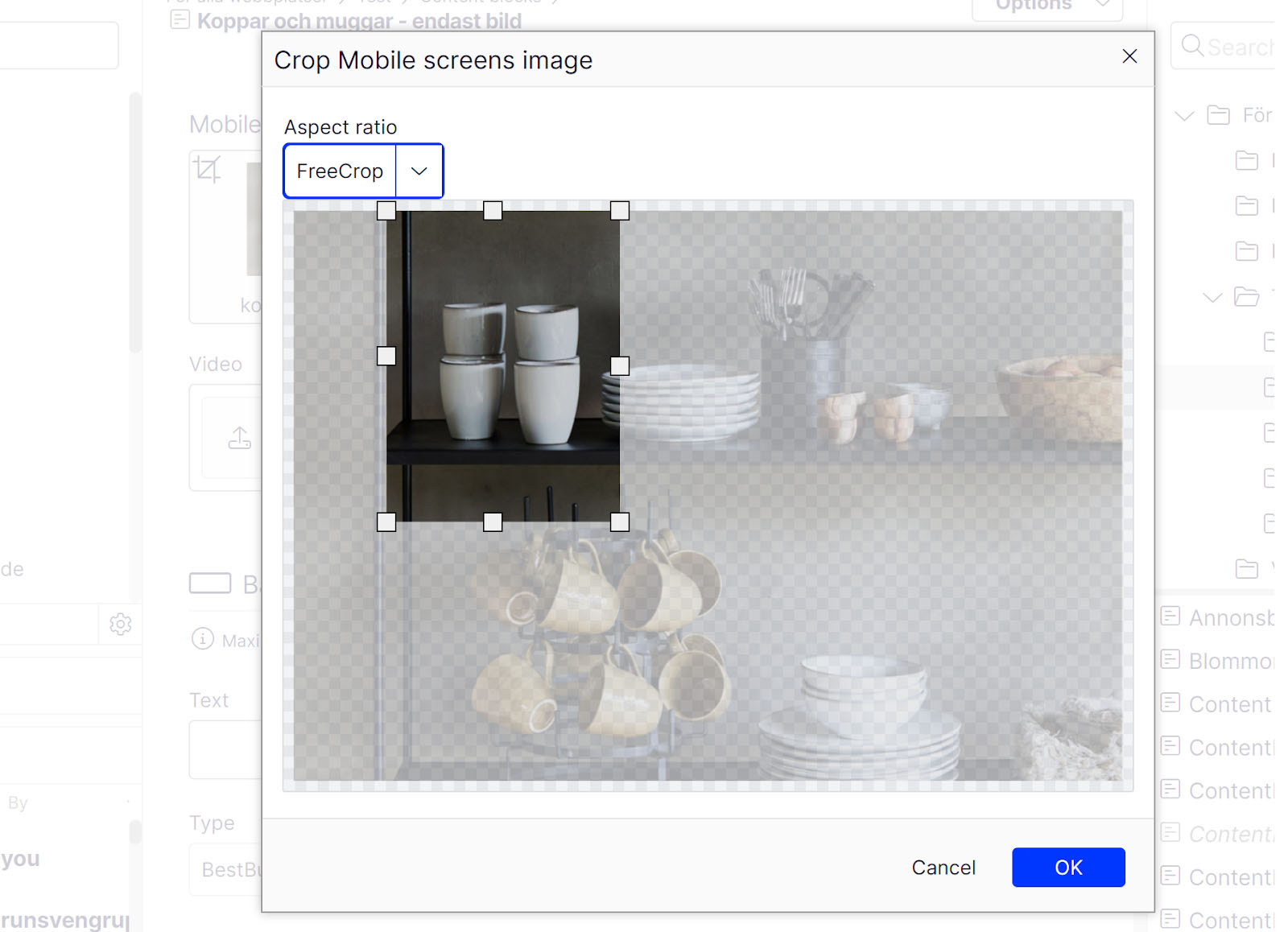
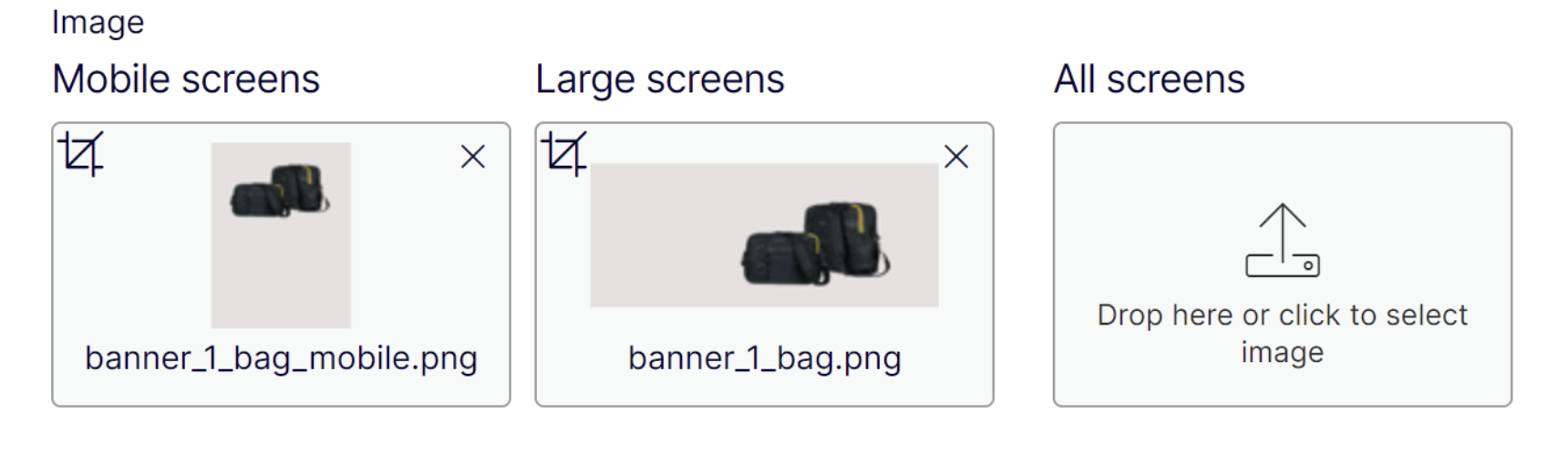
Mobile and desktop image cropping
Editors want one block for both mobile and desktop but at the same time need to see and adapt the content easily for both devices. We solved this with an user-friendly image editor easily accessible within the block so that the editor can add the same image easily to the block but then crop it freely so the images are different.

Or they can also add two different images and choose different aspect ratios if desired.

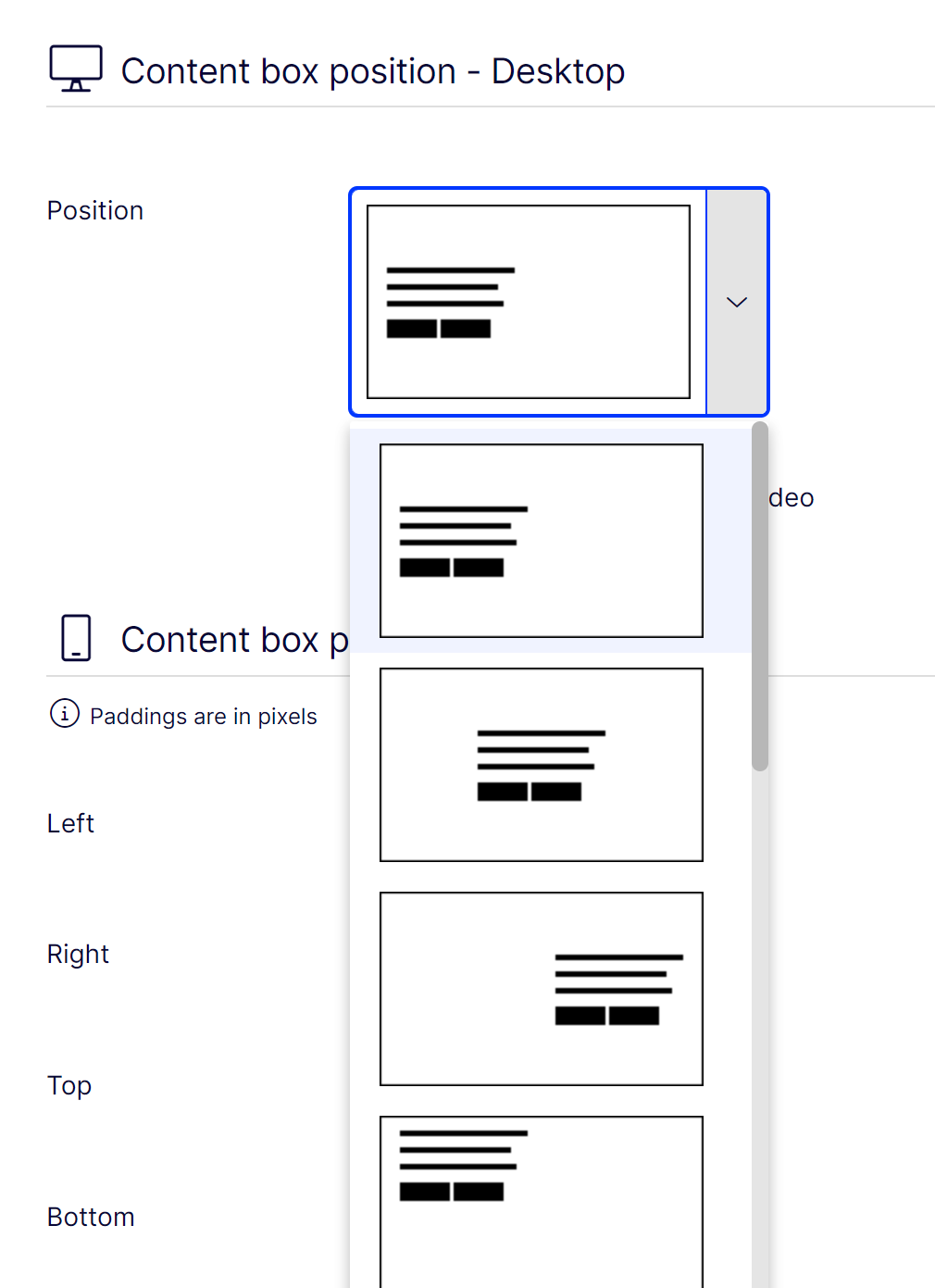
Intuitive text overlay choices
Another major source of irritation for editors is a limitation around where they can place text as an overlay on images. Campaign images are still often created with other media than webpages in mind. Many MVP solutions do not allow any flexibility - so editors end up embedding text in the image, instead of an overlay, making it inaccessible for the visually challenged (universal design) and SEO.
We solved this problem by extending the choices of layout in a visually understandable dropdown, which makes it simple for the editor to move text around depending on their different requirements. In addition, editors can modify the padding of the whole block in order to get positioning perfect.
When images are too complicated for a text overlay we have the possibility of showing the text under the image.

So what?
You may well be asking - “So what? This is normal on all modern web platforms.” But we know this isn’t necessarily the case. It is certainly not for Optimizely as the CMS has to be programmed in Dojo - a notoriously difficult task.
But the biggest “so what” for a potential editor reading this article, is knowing that there is a company out there who actually cares about your day-to-day work and is trying to lighten the load for you. Our mission is to support you the best we can.
Geta Commerce for Optimizely (GCO) is in continual improvement, and as our customer you can now choose to upgrade to include improvements like these, and get them quickly up and running, as we already built them.
If you are curious about the product give us a call and we can set up a demo for you :-)
Contact us


