"People no longer follow a predictable and straight path to purchase"
- Think With Google
In the project “Transforming the in-store shopping experience”, we demonstrated a prototype which enabled customers to interact with products in our physical store. The idea is pretty simple: customers could pop into our physical store, tap an NFC tag next to the product and start using their smart phone to look up product details, get access to inspirational content and even purchase items. Recent developments have increased NFC usage in stores, with the rise of contactless payments using cards and devices like smartphones and smart watches. Most of our online stores are built using web technology, therefore we thought it made sense to increase the awareness about an upcoming W3C standard; the Web NFC API.
The power of the web
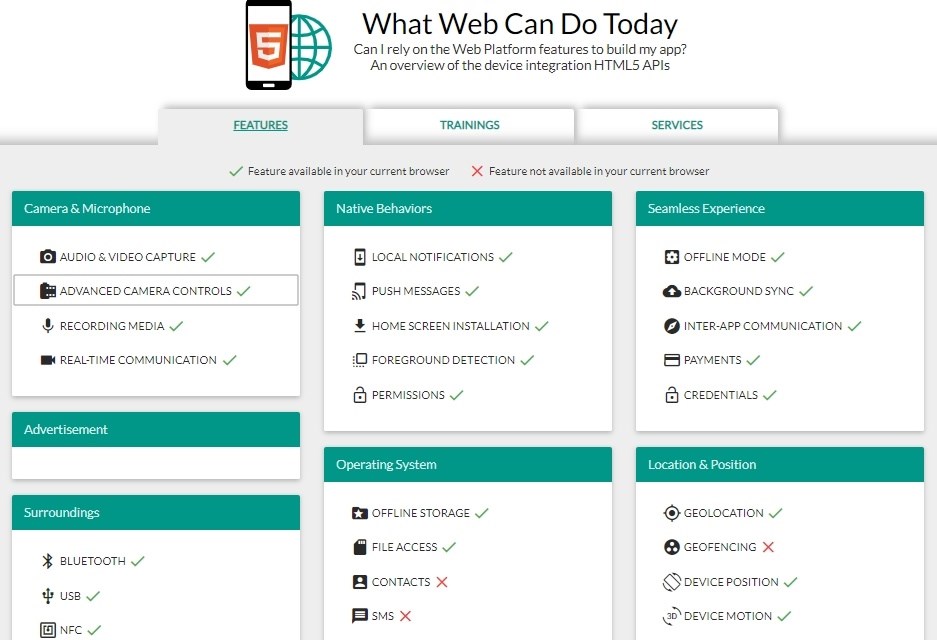
The web platform is continuously improving, nowadays we expect full application like experiences from our websites. If you look at “What Web Can Do Today” you might be surprised to see what you can do with your device even without installing an actual native application. As you can see, the browser has a lot of capabilities but in general we hardly use any of them. In this article we will focus on NFC but take a look around and explore the possibilities! How cool would it be if the shop you’re in offers you a powerbank because your battery API shows that your phone is almost dead: `Oh no! Your phone will run out of battery in 285 s, come up to the recharge counter to bring your phone back to life`.

Trying out WebNFC
Even though NFC for web has not been standardized yet, some mayor browsers already started implementing the feature. For example, on Chrome, you can enable the feature by going to `chrome://flags` and enabling WebNFC. Actually implementing the code is really simple, the W3C Draft contains various examples and interesting use cases.
Watch how NFC works in a supermarket: https://www.youtube.com/watch?v=3ytFDkhXiLw
Be aware that the browsers might not have shipped this feature yet: https://www.chromestatus.com/feature/6261030015467520
https://github.com/mozilla/standards-positions/issues/198
Kontakt oss her
