New version of FontThumbnail
I have now released an update to the package with some smaller changes and support for loading custom fonts that you can use when generating the preview images.
How to use the new feature
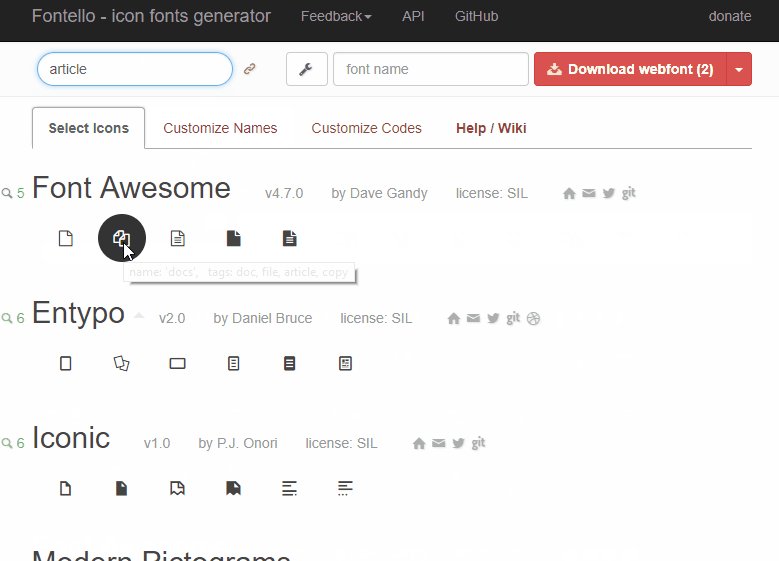
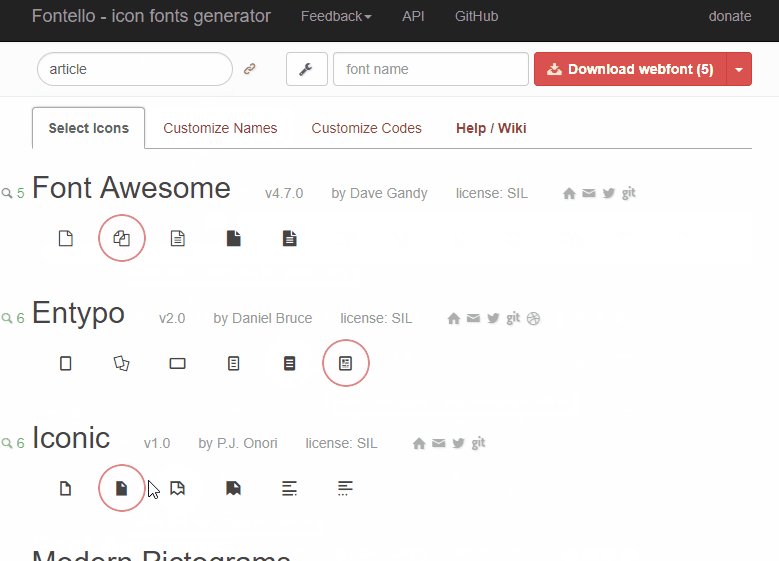
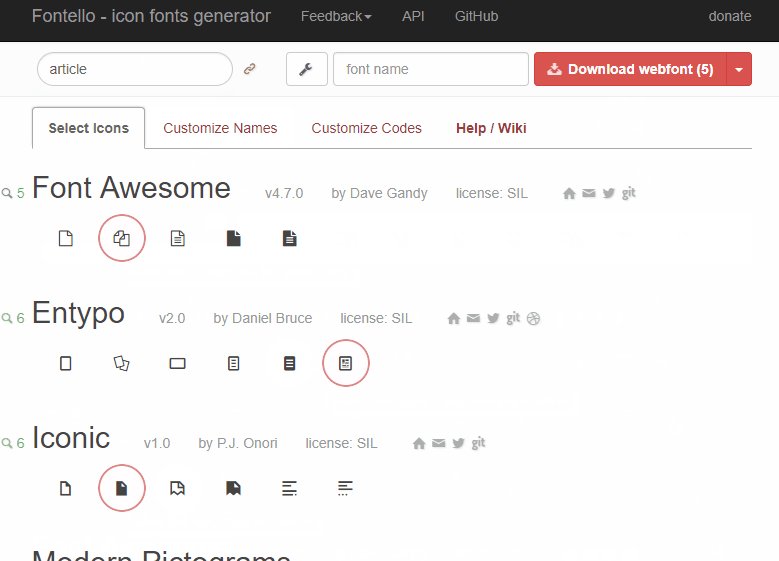
First off, find the font that you want to use. For this example I have created a custom font using fontello.com.

Place the font in the default folder [appData]\fonts (can be configured using the following appSetting).
<add key="FontThumbnail.CustomFontPath" value="" />After that lookup the charactercode of the icons you want to use. If you are using fontello.com they are available in the downloaded package in the config.json file.
"glyphs": [
{
"uid": "39a5a0d7ce8342d149373b2ce219503a",
"css": "alert",
"code": 59392,
"src": "entypo"
},
{
"uid": "ccf71c505b173c61a2e4e8c8cb907dfa",
"css": "chat-alt",
"code": 59393,
"src": "typicons"
},
]
You can then use the loaded font and characters as parameters for the attribute. For example you could make an enum for the different characters and a constant for the name of the font which makes them easier to use.
public static class Fonts
{
public const string Fontello = "fontello.ttf";
}
public enum Fontello
{
Alert = 59392,
ChatAlt = 59393
}
Add it to the desired content-type like this
[SiteContentType(
GroupName = Global.GroupNames.News,
GUID = "AEECADF2-3E89-4117-ADEB-F8D43565D2F4")]
[ThumbnailIcon(Fonts.Fontello,(int)Fontello.ChatAlt)]
public class ArticlePage : StandardPage
{
}
And it will result in this based on your selected colors

How to install
Install NuGet package (use EPiServer Nuget)
Install-Package Geta.Epi.FontThumbnailShould work for Episerver 9.x and 10.x
More information
Head over to the project site for more details and the source code.
Get back if you experience any issues etc.
Kontakt oss her
