Ok – ikke er jeg hjernekirurg eller psykolog, så for å unngå tråkke i et bedd jeg ikke har sådd selv: Neuromarketing defineres i Wikipedia som enhver markedsføring som er dannet basert på en forståelse av strukturen av hjernen, hvordan denne virker og hvorfor vi tar beslutningene vi tar (min oppsummering). Altså markedsføring som snakker rett med hjernen, kan du si.
Så da må vi ta to steg tilbake og se litt nærmere på hjernen:
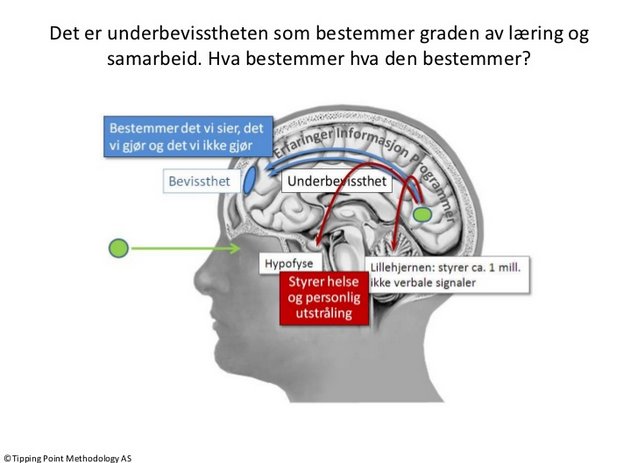
Visste du eksempelvis at du har to hjerner? Da snakker jeg ikke om den høyre og den venstre hjernehalvdelen, men om det vi her kan kalle den nye og den gamle hjernen. «Ur-hjernen», eller den raske hjernen, styrer reflekser, inntrykk og reaksjoner. Den «nye» hjernen er den som resonerer, kalkulerer osv. Begge hjernene jobber likt, men det er den den «gamle» hjernen som trigger først. Den nye hjernen kan overstyre den gamle, men dette skjer sjelden. I stedet brukes den nye hjernen heller til å støtte opp om impulsbeslutningene. Terje Skriver fra Tipping Point Methodology fortalte på et foredrag jeg så for noen år siden at hele 95 % av beslutningene tas med den «gamle» hjernen. Denne «underbevisstheten» tar en beslutning umiddelbart, og så bruker den langsomme, nye hjernen i snitt 0,57 sekunder på å komme på argumenter for hvorfor dette var et riktig valg.
Den gamle hjernen er altså raskest, og står ifølge forskningen for hoveddelen av beslutningene som tas. Så for å oppnå en beslutning du ønsker, bør du snakke direkte til den gamle hjernen.

Men hvordan snakker du direkte med den gamle hjernen?
Den raske hjernen snakker et språk som er basert på følgende punkter:
- Meg først: hva tjener jeg på dette? (Jeg vet, vi er alle egoister fra naturens side!)
- Visuelt: farger, ting som stikker seg ut og lar seg prosessere raskt
- Den tenker sort/hvitt: Gi derfor tydelige kontraster, eksempelvis før / etter «bilder»
- Følelser: dette er en sterk driver!
- Enkelt = bra, komplekst = dårlig. Derfor bør du forenkle, forenkle og så forenkle litt til
- «Faresignaler»: blir automatisk fokusområde
Så da er det bare å sette i gang!
… men hvordan kan vi bruke dette i webdesign?
Noen generelle regler:
- Fang brukerens oppmerksomhet umiddelbart. Den umiddelbare vurderingen av situasjonen går raskt og du har kanskje 3-5 sekunder på deg. Hva er det du vil de skal gjøre? Sett det i fokus. Valider at brukeren er der han eller hun burde være eller gi ham eller henne en vei dit de ønsker å være.
- Skap tydelige, appellerende og passende verdibudskap
- Bruk visuelle effekter som støtter opp om dette. Husk at et bilde kan fortelle mer enn 1 000 ord, så pass på at du finner bilder som forteller de 1 000 ordene du ønsker å fortelle.
- Stimuler følelsene
- Sikre at oppmerksomheten rettes mot riktig plass. Ikke forurens siden med «bare litt til», eller som de sier på fagspråket: «…og ikke nok med det!»
«Du nevnte noe om et verktøy…?»
Ja, det gjorde jeg. Dette innlegget baserer seg nemlig på nok et foredrag fra årets IRCE konferanse. Jered Goodyear fra Epson, og Kurtis Morrison fra EyeQuant holdt foredraget, og sistnevnte presenterte også et verktøy som de har utviklet basert på utallige brukerstudier, referansebaser, og analyser av brukeradferd. Kort fortalt har de automatisert brukertesting, og fra det jeg har sett av verktøyet virker det veldig bra.

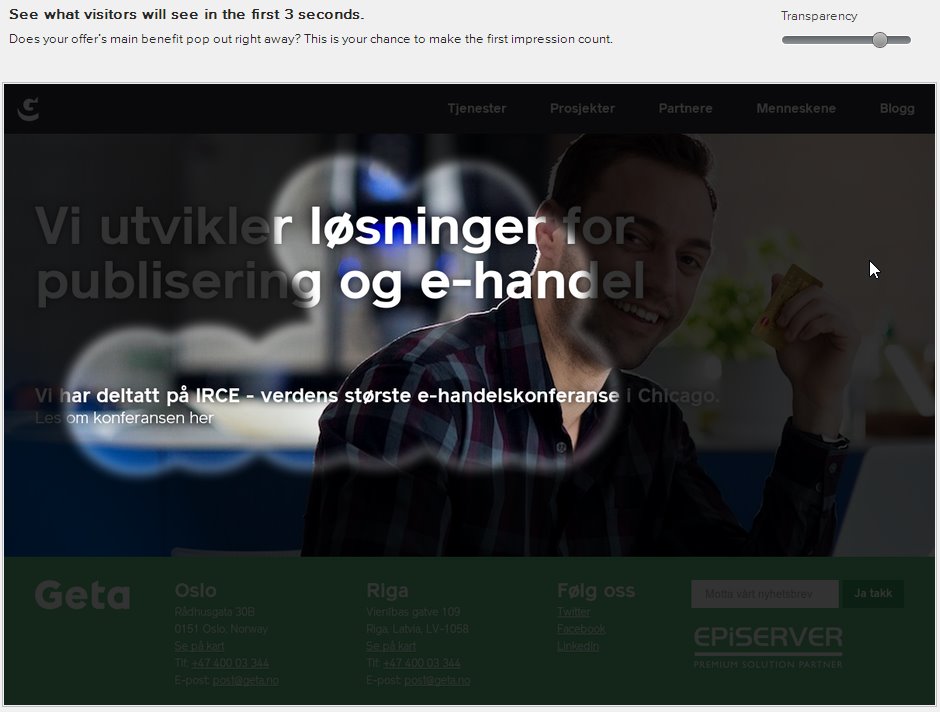
EyeQuant erstatter ikke brukertesting 100 %, men gir veldig gode pekepinner på hva som funker og ikke. Tester viser at systemet på 3 sekunder gir omtrent samme resultat som 50 eyetracking-tester på mennesker gir. Og det er ikke tilfeldig. De har nemlig gjennomført utallige eyetracking-tester og trent opp systemet til å simulere og forutse den menneskelige adferden.
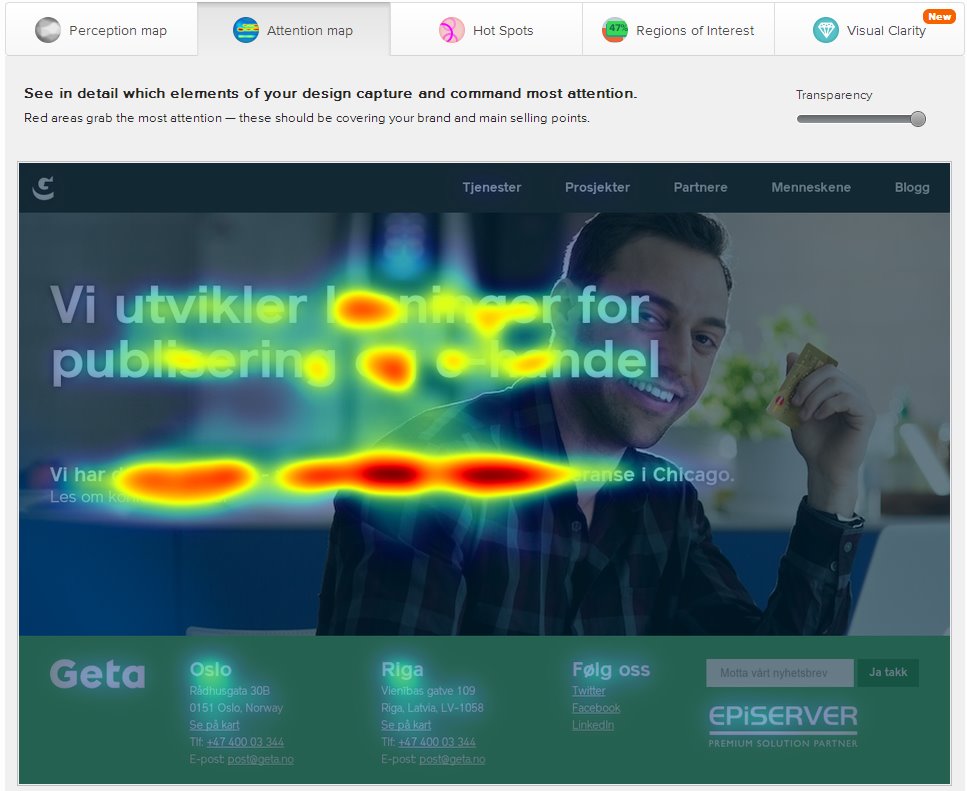
Alt du behøver å gjøre er å legge inn URL’en på siden du ønsker testet, så gir den deg en umiddelbar visuell rapport på hva besøkende ser i løpet av de første tre sekundene, hvilke felter som får mest oppmerksomhet, og annet som gjør det mulig for deg å forbedre siden. Den gir også siden en score mellom 0 og 100 på hvor «god» siden din er.
Det gjør det mulig for deg å teste nye design på en effektiv og enkel måte, samtidig som du får identifisert optimaliseringspotensialet. Men husk: systemet setter seg ikke ned og spør hvilke mål du har med siten. Den vurderer ikke siten ut fra hva du prøver å oppnå. Den gir deg nøytral informasjon og hvor brukerne sannsynligvis vil se, og hvilke oppmerksomhetstyver du har på siden. Det er opp til deg selv å vurdere hvorvidt det er bra at brukerne oppfatter den ene fremfor det andre. Husk derfor alltid å definere målene før du tester. Ikke definer målene basert på testen!

Erstatter systemet behovet for Netlife Research og andre som driver med eye-tracking og brukertesting? Neppe. Men det gir et godt supplement. Med EyeQuant har du muligheten til å teste nettsiden raskt og gjøre korrigeringer, samtidig som du utvikler nettsiden i retning av å kommunisere direkte med den raske hjernen. Du kan også lære en hel del om hva som kan være viktig for kunden.
Har du prøvd EyeQuant eller noe som likner? Hva er dine erfaringer?
Kontakt oss her
