The package basically consists of an override to the built in "ImageUrlAttribute" that is used to specify preview images for the different contenttypes in your Episerver project.
The only difference is that with this attribute the images are generated using a configured background color, foreground color and a reference to a FontAwesome icon.

How to use
Using the built in ImageUrlAttribute, you specify the images to be presented like this:
[ImageUrlAttribute("~/images/contenttypes/articlepage.png")]
After installing this package, you can specify it like this instead.
[ThumbnailIcon(FontAwesome.Github)]
or with overriddes for specifying different colors and size
[ThumbnailIcon(FontAwesome.Github,"#000000","#ffffff",40)]
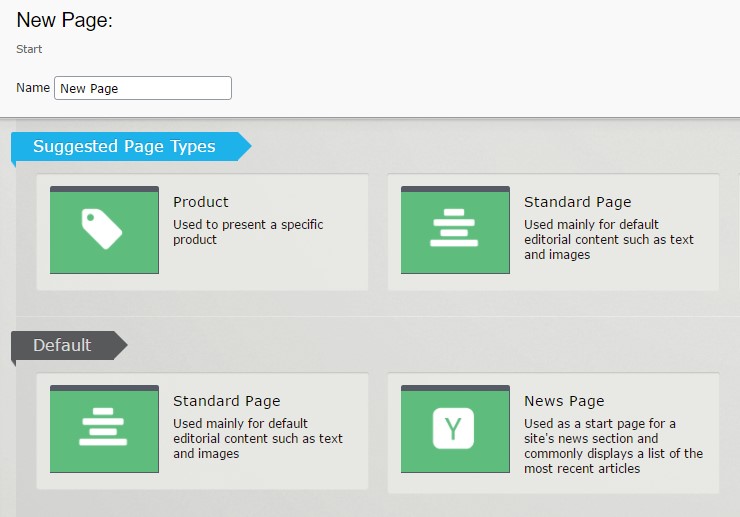
The defaults if nothing else is specified is of course the Geta colors as seen in the screenshot.
The images that gets generated is cached in [appDataPath]\thumb_cache\
Using the following configuration you can change the default colors:
<appSettings> <add key="FontThumbnail.BackgroundColor" value="#000000" /> <add key="FontThumbnail.ForegroundColor" value="#ffffff" /> <add key="FontThumbnail.FontSize" value="40" /> </appSettings>
How to install
Install NuGet package (use EPiServer Nuget)
Install-Package Geta.Epi.FontThumbnailShould work for Episerver 9.x and 10.x
More information
Head over to the project site for more details and the source code.
Behöver du hjälp?
Hör gärna av dig till oss:
Kontakta oss
Kontakta oss

